
All node parameters conform to a strict syntax. Parameters can represent constant values such as numbers or strings, reference values such as the names of other nodes, and even dynamic values in the form of maps or expressions. The way these are written is detailed below.
@ value [index] ::channel {f(vars)=expression} | | | | | | | | `-Selector | | | | Expression' | | `-Image Index | `-Value-Part `-Mapped Image
Parameters which say they are 'mapped' do not actually require a mapped value. Wherever you see a mapped parameter, you can give it a constant value instead of a mapped one, and it will behave as if it weren't mapped.

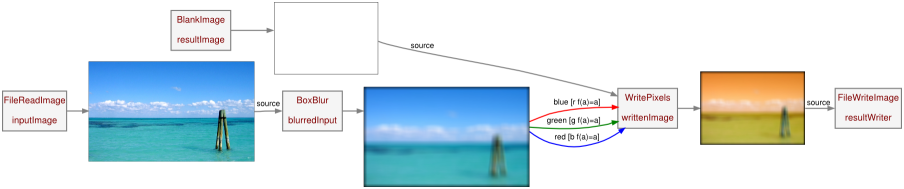
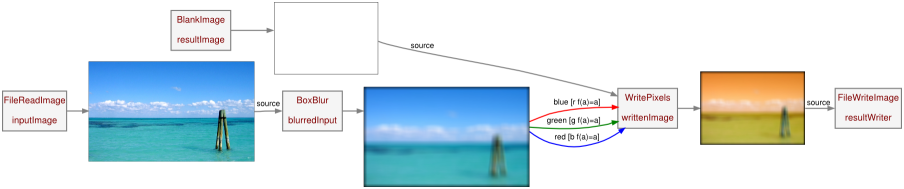
<process name="Blur and Switch"> <node type="FileReadImage" name="inputImage" file="scenery.png"/> <node type="BlankImage" name="resultImage" width="640" height="480"/> <node type="BoxBlur" name="blurredInput" source="inputImage" width="10" height="10"/> <node type="WritePixels" name="writtenImage" source="resultImage" red="@blurredInput::blue{f(a)=a}" green="@blurredInput::green{f(a)=a}" blue="@blurredInput::red{f(a)=a}"/> <node type="FileWriteImage" name="resultWriter" source="writtenImage" file="scenery_result.png"/> </process>
This file creates a process which reads in an image into inputImage using the file "scenery.png" with FileReadImage. The image is then blurred over a 10x10 area with BoxBlur, and then it is written by WritePixels to a 640x480 image. During the writing process, the channels are swapped. Red becomes blue, and blue becomes red. The original image is also rescaled to fit within the new 640x480 image. This happens because it is written using mapped parameters. The parameters red, green, and blue on WritePixels are all mapped. After WritePixels finishes, the resulting image is written to disk as "scenery_result.png" with FileWriteImage.
The simplest type of parameter is a constant value. The width, height, and file parameters in the above example file are parameters which take constant values. These parameters are simply the value and nothing more. For example, the width parameter for the rescale function may be set like this: width="256". A constant value can also represent a string, such as the size parameter for the rescale function: size="50% x 50%".
Parameters may also be used to reference other object types, such as nodes or matrices. The most common parameter that takes a reference value is the source parameter, used to specify which node has the images to be used as the source for another node. The source parameter names another node to use images from.
Certain parameters are what Atom defines as mapped parameters. These parameters take a mapped value, which is similar to a constant value in that it is a plain numerical value, except the actual value may be taken from somewhere else, and is allowed to change as the filter is running. A mapped value consists of two parts: the value-part, and the expression-part. The value-part must be prepended with the at symbol @ in order for Atom to recognize it as mapped.
The value part can be a constant value or a reference value. Constant values are typically used when the user wants to drive the value entirely with the expression, whereas reference values are used for pulling values from external sources, such as nodes or matrices.
The expression part is written after the value part, within squiggly brackets {}. This expression is where the filter gets the final value from, and must be given. Expressions themselves are written f(variables)=expression. An example of this is f(a)=a/2. This expression takes a variable called a and returns a divided by two. Multiple variables are separated by commas, e.g. f(a,b)=a+b.
The simplest expression you can write is {f(a)=a}. This expression has no effect, it simply passes through the value of a. The variable a typically ranges from 0.0 to 1.0 when sampling from another node. Every expression is required to use the variable a, but may optionally use four other variables: x, y, u, and v. x and y are pixel coordinates for the filter's current position at the time of sampling, where u and v are normalized coordinates for the filter's current position, where 0.0 is the first pixel and 1.0 is the last pixel on a particular axis; u corresponds to x and v cooresponds to y.
Sometimes you want to use a specific channel from an node's images, such as red, green, or blue. To do this, you use two colons :: after the node reference, followed by the name of the channel you want. An example of this is inputImage::red. When used in mapped parameters, selectors must come before the expression-part. In mapped parameters, when no selector is specified, the default is ::gray, since the value must be condensed into one variable, a.
Nodes are allowed to output more than one image as a result of their filter. When this happens, another node can select an individual image to use from this node by using the square brackets [] after the node reference, with the desired index between the brackets. An example of this is inputImage[0]. When used in mapped parameters, indexers must come before the expression-part. Indexers must also come before channel selectors.